Adminmanual
1. Inloggning
All administration börjar alltid med inloggning på den aktuella hemsidan.
Länk till inloggning samt användarnamn och lösenord som du har fått skickat
till dig.
Logga in.

2. Välj sida att administrera
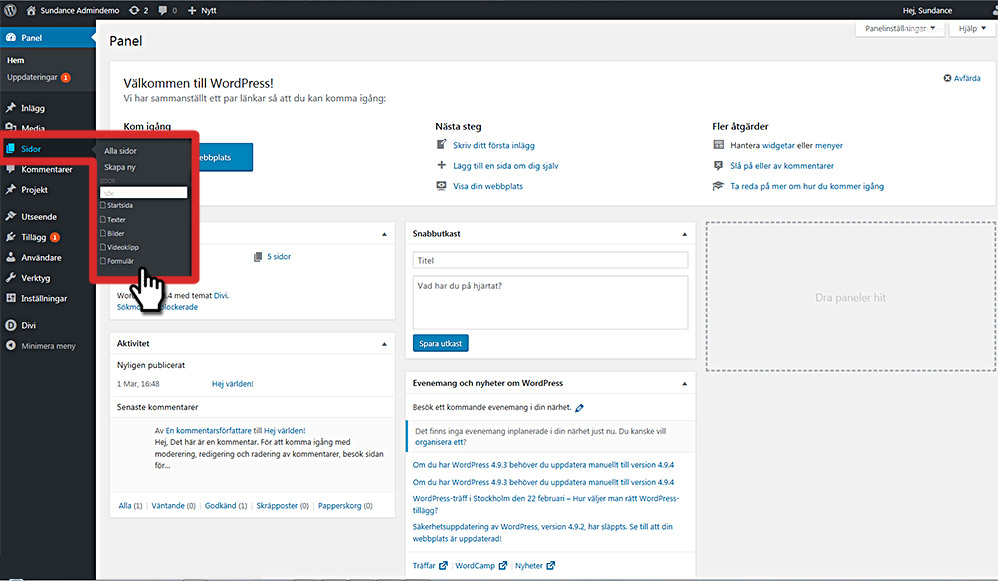
Adminsidan öppnas upp, och till vänster i menyn under ”Sidor” väljer du den sida du vill administrera, och sidan öppnas upp i sitt grundutförande i adminfönstret.
Att tänka på!
Även om hemsidan anpassar sig automatiskt för visning i iPad/mobil, så kan vissa sidor vara enskilt anpassad efter visning i mobil.
Läs mer om det under iPad/mobil sidan
3. Öppna visuellt admin
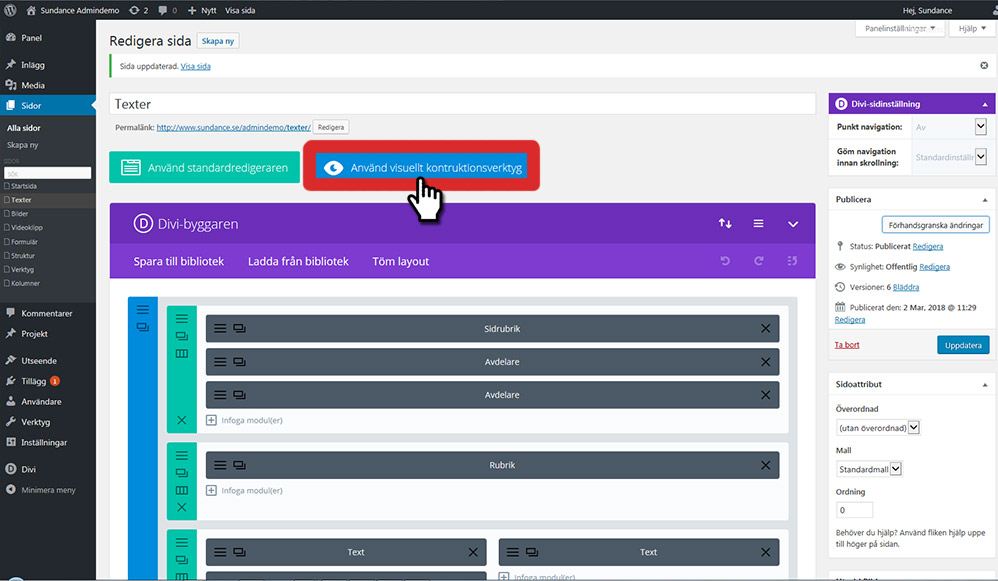
Efter den valda sidan öppnats upp, kan du börja administrera, men det blir enklare om vi istället väljer knappen ovanför ”Använd visuellt konstruktionsverktyg”. Nu öppnas sidan upp så som man ser den i en webbrowser, och adminverktyget är aktiverat och du kan börja.
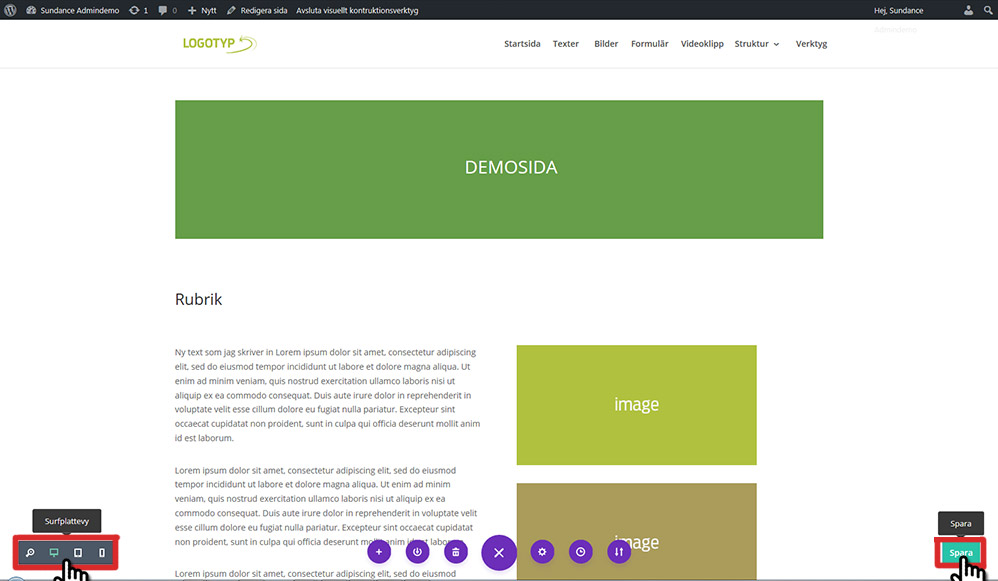
4. Visuellt admins uppbyggnad
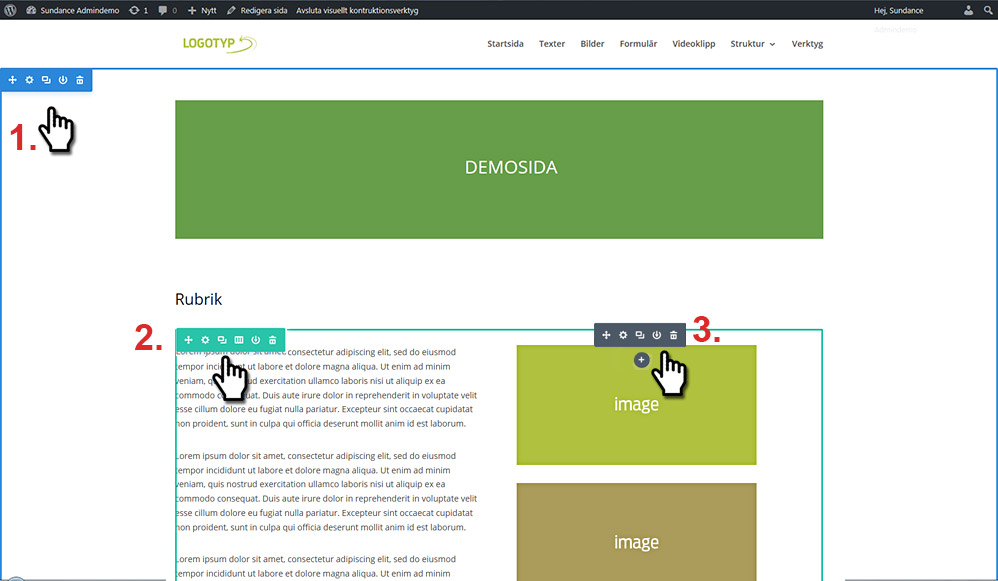
Det visuella adminverktyget är uppdelat i tre huvudkategorier. På en och samma sida använder man ofta flera av samma uppbyggnadskategori, som sektion, rad eller modul. Läs mer om de enskilda kategorierna nedan.
1. Sektion – En del av sidan innehållande rader. (Sektion kan liknas vid ett kapitel i en bok).
2. Rad – Varje sektion har en eller flera rader innehållande kolumner med moduler. På bilden visa 1 rad med 2 kolumner. En kolumn med texter, och en med bilder. Läs mer om Rader.
3. Modul – I varje rads kolumn lägger man in moduler. Moduler är olika verktyg där man placerar innehållet, t.ex texter, bilder, formulär, videos m.m. Läs mer om moduler.
5. Spara
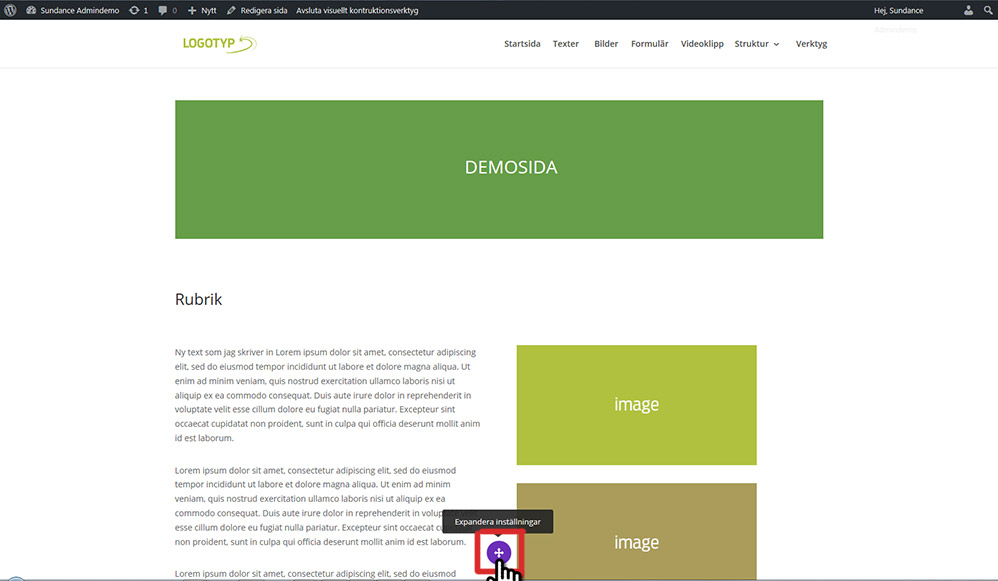
Efter man har redigerat en text eller bild eller annat så sparar man den redigeringen i modulens eget fönster, men man måste även spara själva sidan på huvudsparknappen. Längst ner på sidan du redigerar finns huvudmodulen. Klicka på den för att öppna och spara sidan.
I denna huvudmodul kan du även jämföra hur sidan visas i dator, iPad och mobil.