Bilder – Lägga in en bild
1.
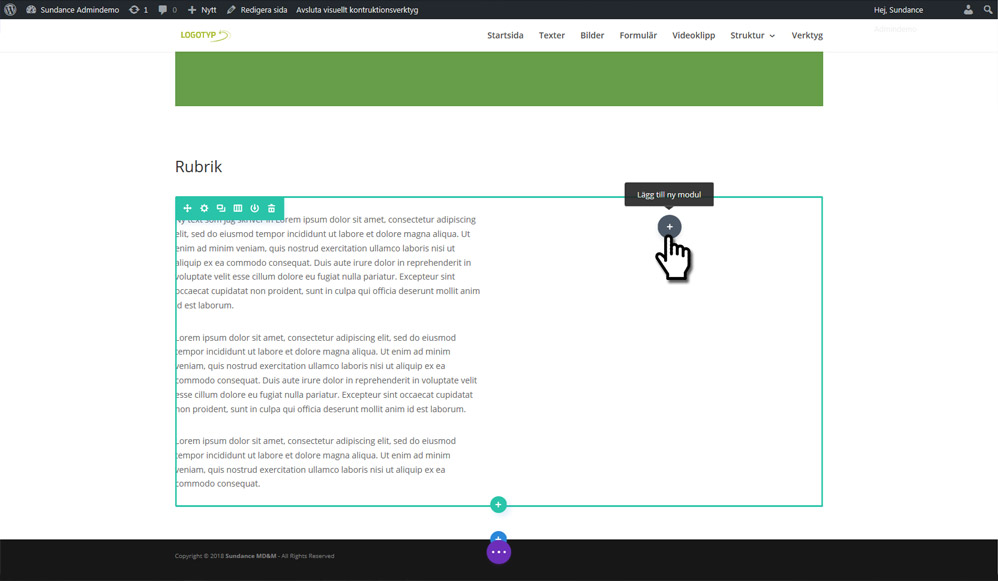
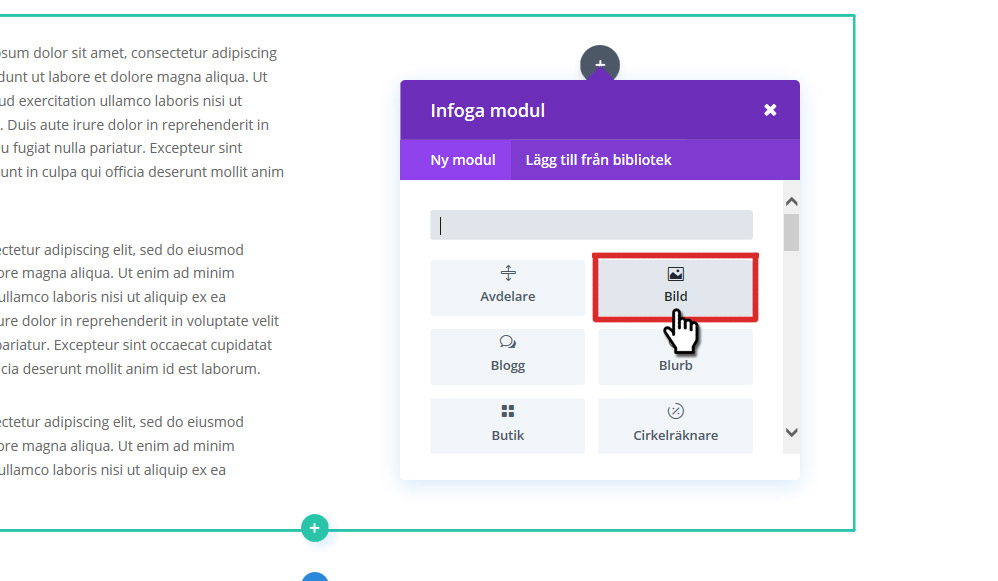
Du kan snabbt lägga in en bild genom att först lägga till en bildmodul. Denna lägger du till i den kolumn och rad, där du vill placera bilden, även om det senare går att flytta bildmodulen enkelt genom att dra den till ny plats.
3.
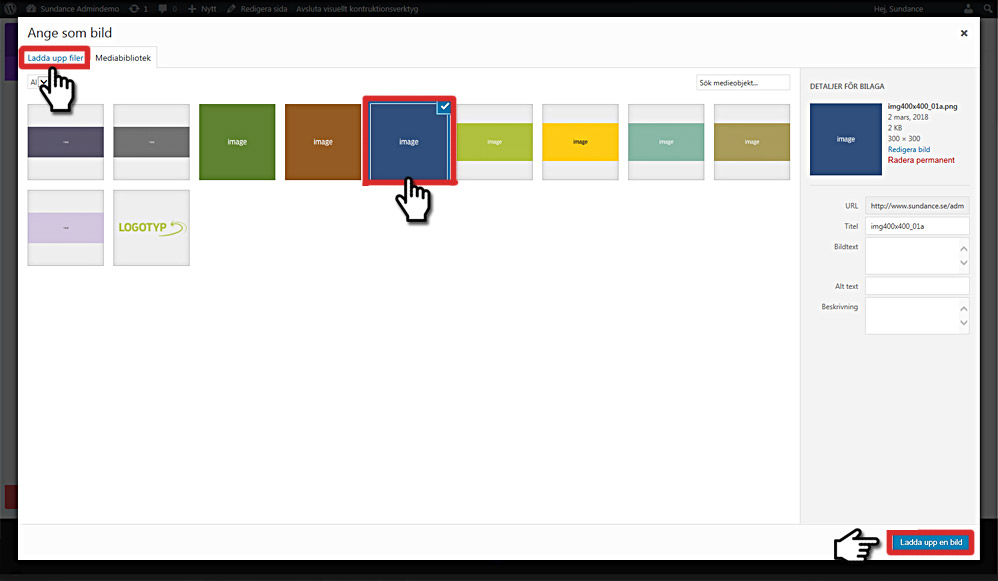
Ladda upp önskad bild till bildmodulen från hemsidans bildbank, eller ovanför i bildfönstret väljer du ladda upp en ny bild ifrån din dator. Klicka sedan nertill på “Ladda upp en bild” och bilden laddas in i bildmodulen. Man kan även dra en bild ifrån en datormapp direkt till hemsidans bildbank.
4.
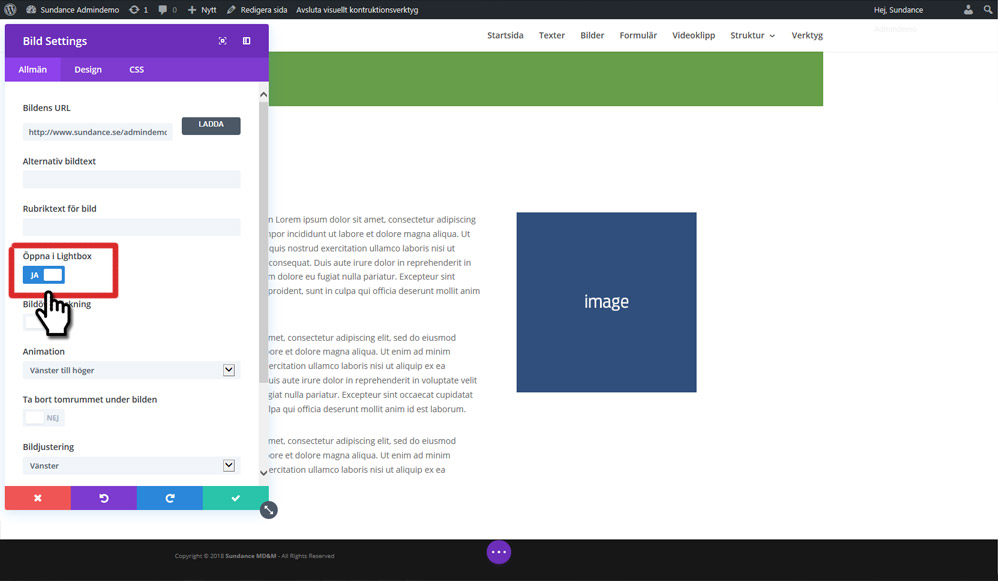
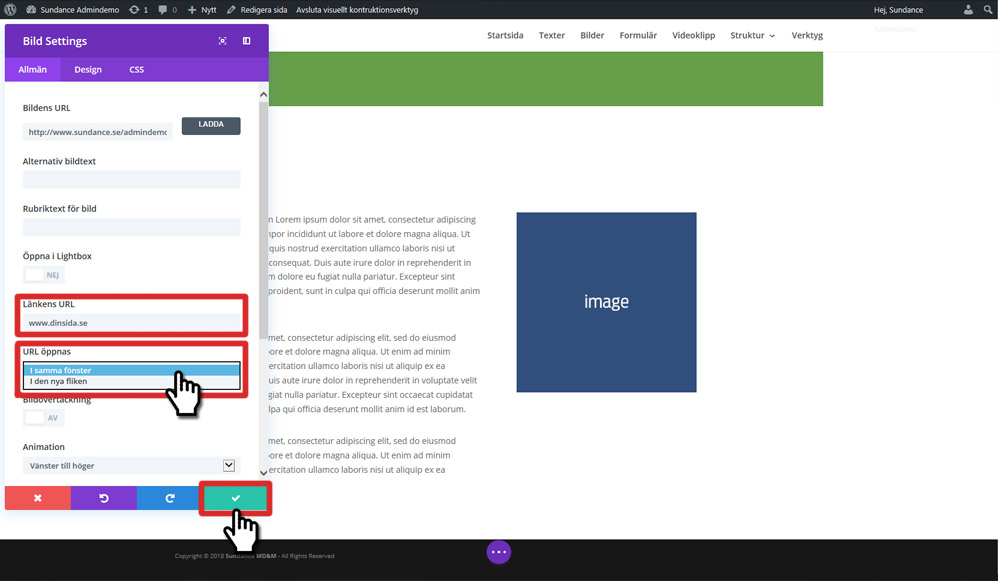
- Vill du att bilden ska visas stor om du klickar på den. Öppna upp bildmodulverktyget och sedan välj ”Öppna i Lightbox”.
- Vill du länka bilden, genom att klicka på bilden, till en t.ex annan sida. I bildmodulen skriver du in nya sidans URL och sedan väljer du hur du vill att den nya sidan ska öppnas upp. I hemsidans redan öppna browserflik eller i en ny tom flik.
- Spara i modulen, samt spara på huvudspar.
Tips.
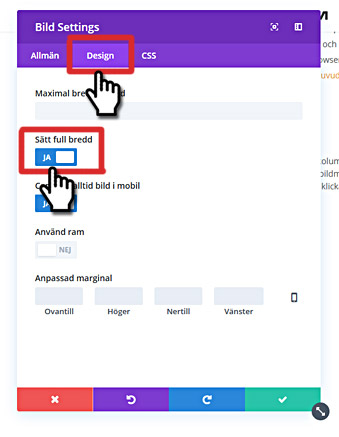
Är bilden som laddats upp större än kolumnens bredd kan man lätt justera detta i bildmodulens adminfönster. I bildmodulens adminfönster väljer du först fliken “Design”, och sedan klickar du i “Sätt full bredd”. Då anpassas bildens storlek till kolumnens storlek. Man kan även göra tvärtom om bilden är för liten. Då skalas bilden större till kolumnens storlek, men när man skalar en bild uppåt så försämras bildkvalitén.