Adminmanual – Mobilanpassning
1.
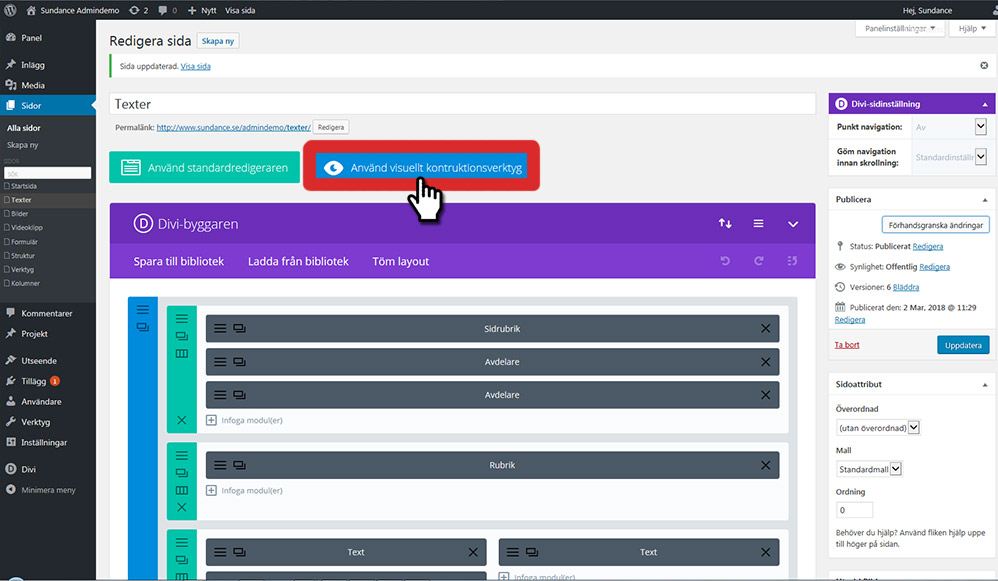
Hemsidan anpassar sig själv att visas på bästa sätt i en mobil, men det är ändå bra att medans man administrerar hemsidan att samtidigt se hur hemsidan ser ut i en mobil. Detta gör man enkelt genom att efter man öppnat en sida genom ”Använd visuellt konstruktionsverktyg”.
O.B.S
Vissa sidor kan vara enskilt helt eller delvis anpassad för t.ex mobil.
Se nedan hur du visar sidan i mobilt läge för att administrera de delar
av hemsidan som är extra anpassade för mobil.
2.
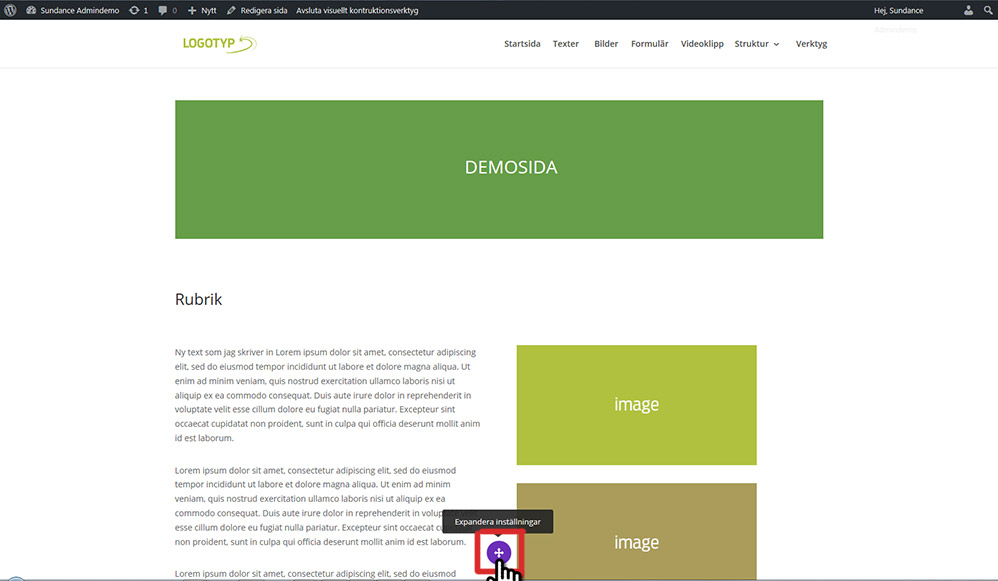
Längst ner på sidan du redigerar finns huvudmodulen, som visas när du aktiverat det visuella konstruktionsverktyget. Klicka på den för att öppna upp huvudmodulen.
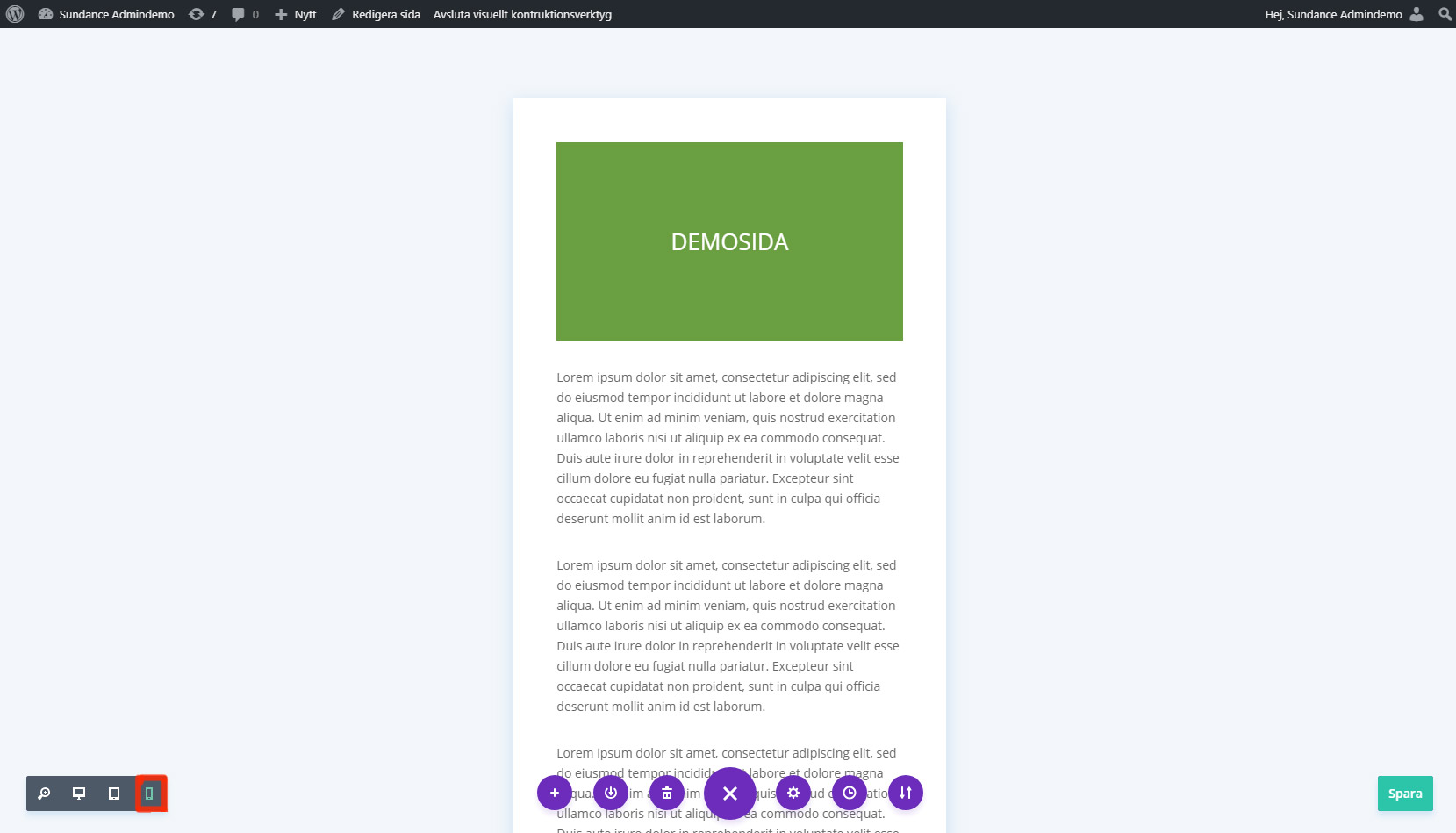
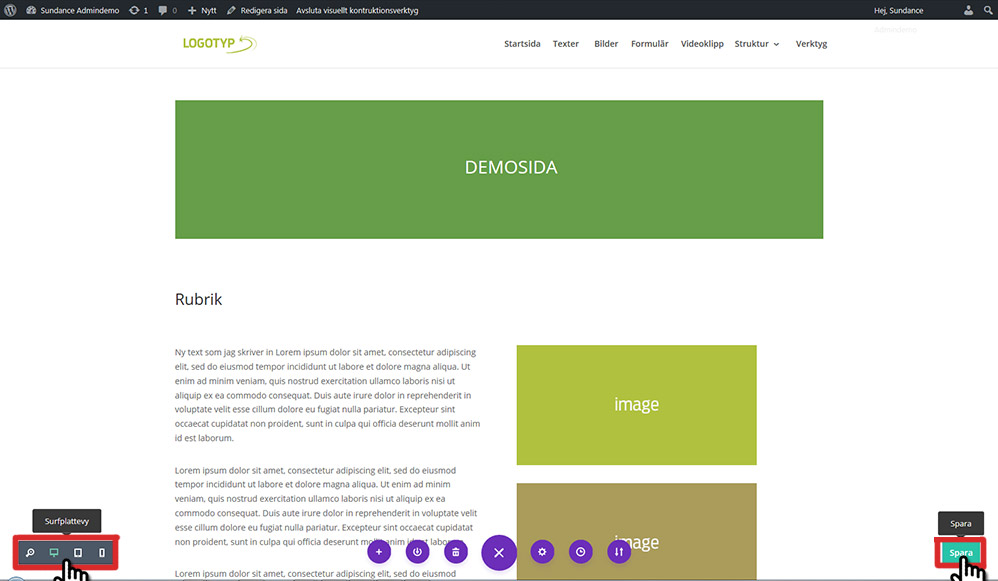
Till vänster i huvudmodulen som öppnats upp finns alternativen för hur hemsidan ska visas, för dator, iPad eller mobil, medans du arbetar med den.